株式会社メディウィルはオンラインセミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」を2023年7月27日に開催しました。講師は弊社の平井貴規が務めました。本記事含め3回にわたって、Google Analytics4(GA4)の見方や使い方、アクセス解析の基本等について紹介します。(3回目)
※本コンテンツは実際にGA4の画面を見ながら読まれることをお勧めします。
- Google Analytics4とは?アクセス解析の基本とは?~メディウィル主催セミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」より①
- 【初心者の方必読】GA4の基本的な見方・使い方~メディウィル主催セミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」より②
目次
GA4探索レポート 自由形式レポートを中心に~より深堀りした分析をしたいあなたに~
今回はGA4で見ることができるレポートの中から、「探索レポート」を紹介します。ここからは弊社が展開するサービス「東京都 発熱外来病院検索」の、GA4を使った探索レポートを例に挙げます。

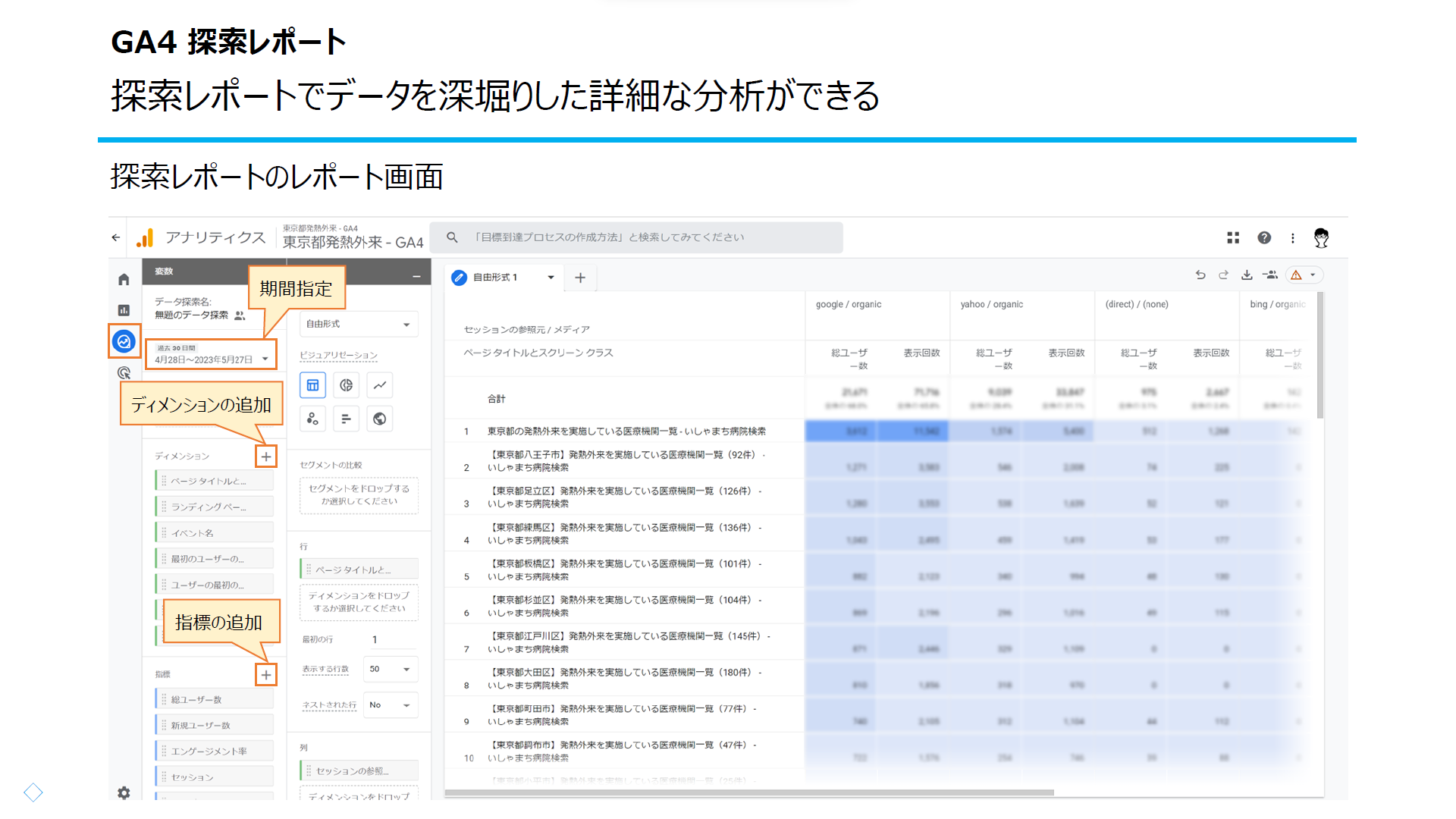
GA4ホーム画面の一番左にあるメニューから探索レポートをクリックすると、データ探索のページが出てくるため、ひとまず自由形式を選んでください。最初はここに何も入っておらず、右側には何も表示されない状態です。ここで、行や列と書いてあるところに設定したいディメンションを入れ、値に設定したい指標を入れることで、右側に自分が見たいレポートを表示させることができます。
例えば行に「セッションの参照元/メディア」を入れ、値に「アクティブユーザー」や「表示回数」を入れます。すると詳細な経路ごとのユーザー数と表示回数を見ることができます。さらに、列にも別のディメンションを入れてみます。例えばデバイスカテゴリという、スマートフォンやデスクトップといったデバイスごとに切り分けができるディメンションを列に追加すると、経路とデバイスをクロスさせて計測することができます。このレポートでは、例えばGoogle検索から来た人のうちモバイルを使っている人、デスクトップを使っている人といったように、より細かく絞り込んで見ることができます。

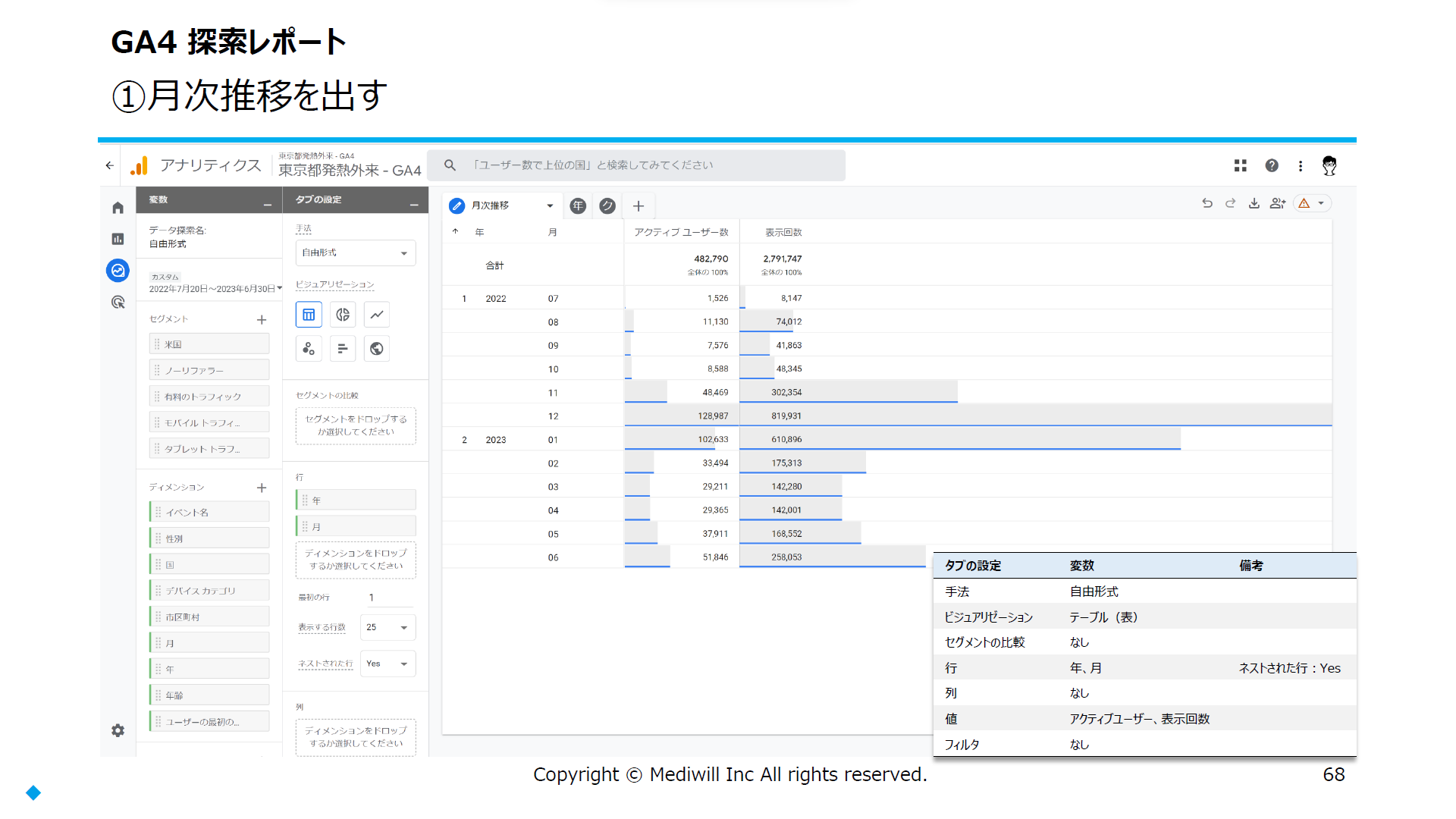
自由形式の探索レポートの作成例をいくつか紹介します。このレポートではWebサイト(以下サイト)に流入したユーザーや表示回数の月次推移を出すことができるため、例えば2022年7月にリリースした「東京都 発熱外来病院検索」の、リリース後から毎月のアクティブユーザー数や表示回数の推移が棒グラフで確認できます。2022年11月~2023年1月にかけては、新型コロナウイルス感染症による第8波の影響を非常に受けたことが見て取れます。そして23年6月に向かって段々とアクティブユーザー数が上がってきているので、第9波の到来を予測する事もできます。

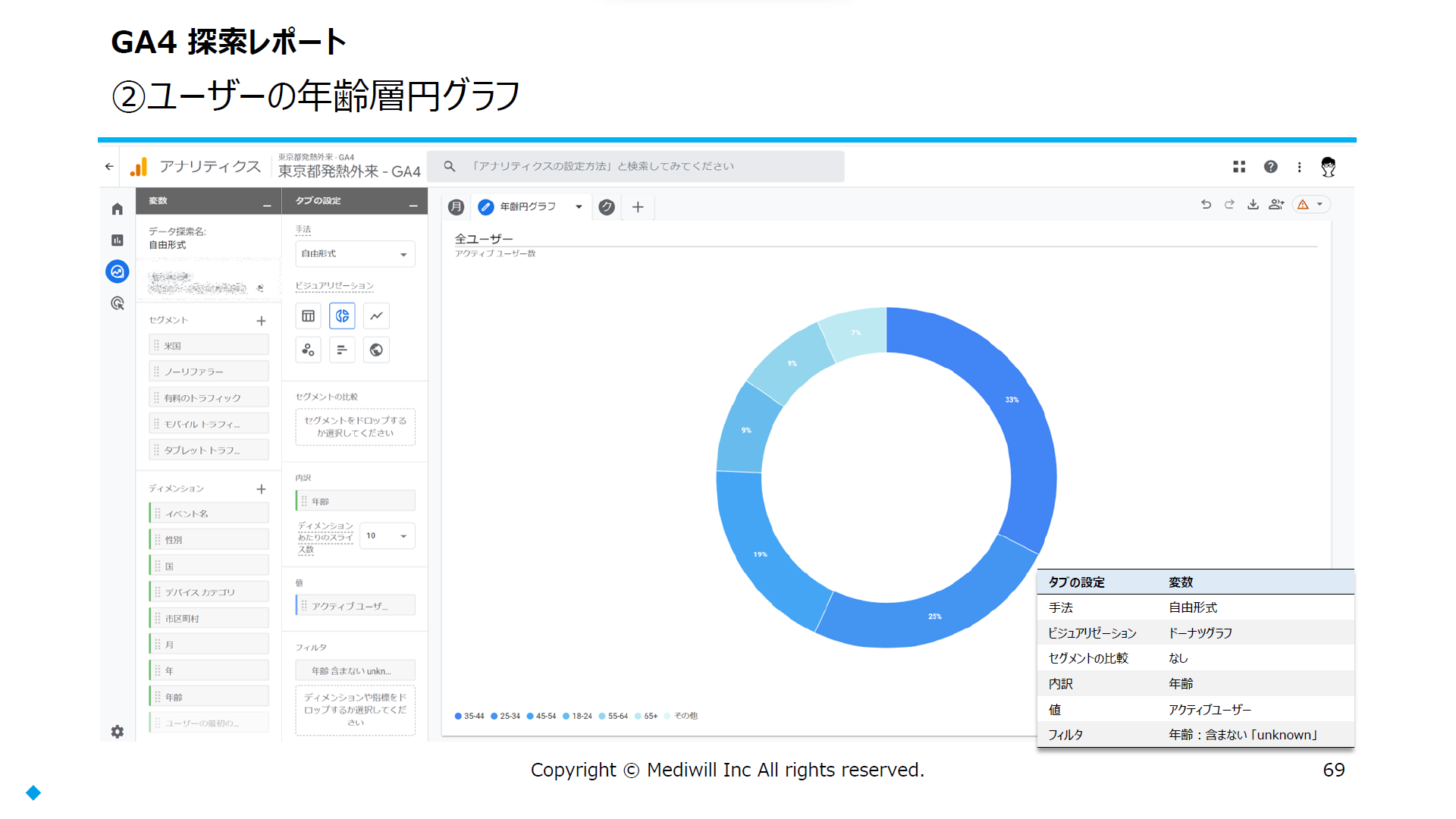
次に、このレポートでは円グラフを作ることもできます。「東京都 発熱外来病院検索」ユーザーの年齢別の内訳を円グラフで作成してみました(上図)。本サービスは20~30代でかかりつけ医をもたない若い方向けに開発しましたが、グラフは30代と20代が大半を占めており、ターゲットユーザーに刺さった病院検索サービスであることが見てとれます。

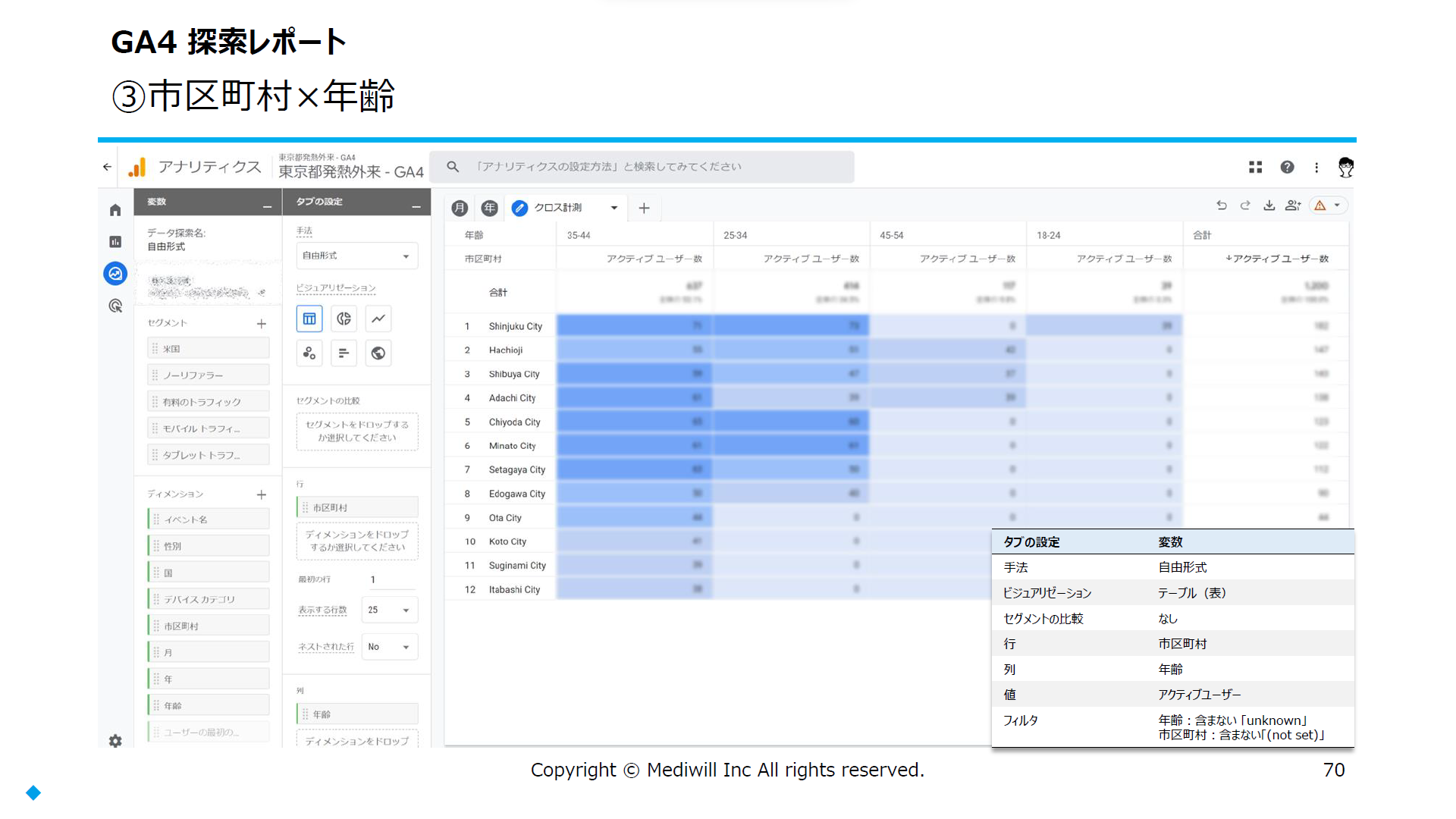
最後に、クロス計測の例として市区町村と年齢でクロスさせたレポートを作成しました。これにより、どこに住むどの世代の人が検索しているのか見ることができます。レポートを見ると、新宿の20~30代の人が数多く検索していることを確認できます。色をヒートマップのようにつけることも可能です。
GA4の数値のズレ・データ保持期間
最後にGA4の数値のズレやデータの保持期間といった、よく質問される内容について紹介します。
まず、これまでのユニバーサルアナリティクスとGA4で、どの程度数値がズレるのか説明します。AとB2つの疾患啓発サイトのユニバーサルアナリティクスとGA4の数値を比較してみたところ、ユーザー、セッション、ページビューといった基本的な指標に関しては、1割前後のズレがある印象でした。ただ、指標の中には定義やカウント方法が違うものもあり一概に全て当てはまるとは言えず、それぞれの指標に依るのが正直なところです。それでも単純なアクセス数などは1割程度のズレがあることを念頭に比較検討ができると思います。
また、GA4内での話として同じ条件(期間、ディメンション、指標)でレポートを作成しても、若干数値がズレることがあります。具体的には基本レポートと探索レポートでは参照するデータが異なり、同じ条件でレポートを作成しても数値のズレが見られることがあります。こちらに関してはGA4の仕様と割り切ってもらうのがよいと思います。プライバシーの観点から一部の数値が隠される(しきい値が適用される)ことで数値にズレが生じることもあります。
お客様がベンダー側からレポートを受け取る際、「Looker Studio」(※外部サイト)というツールにGA4のデータを接続させてデータをグラフィカル化したものを提示されることがあります。このLooker Studioは基本的にGA4の基本レポートと接続させますが、Looker Studio がGA4に対応しきれていない部分があり、GA4本体とデータがズレてしまうことがあります。こちらもGA4およびLooker Studioの仕様という認識を念頭に入れて置きましょう。

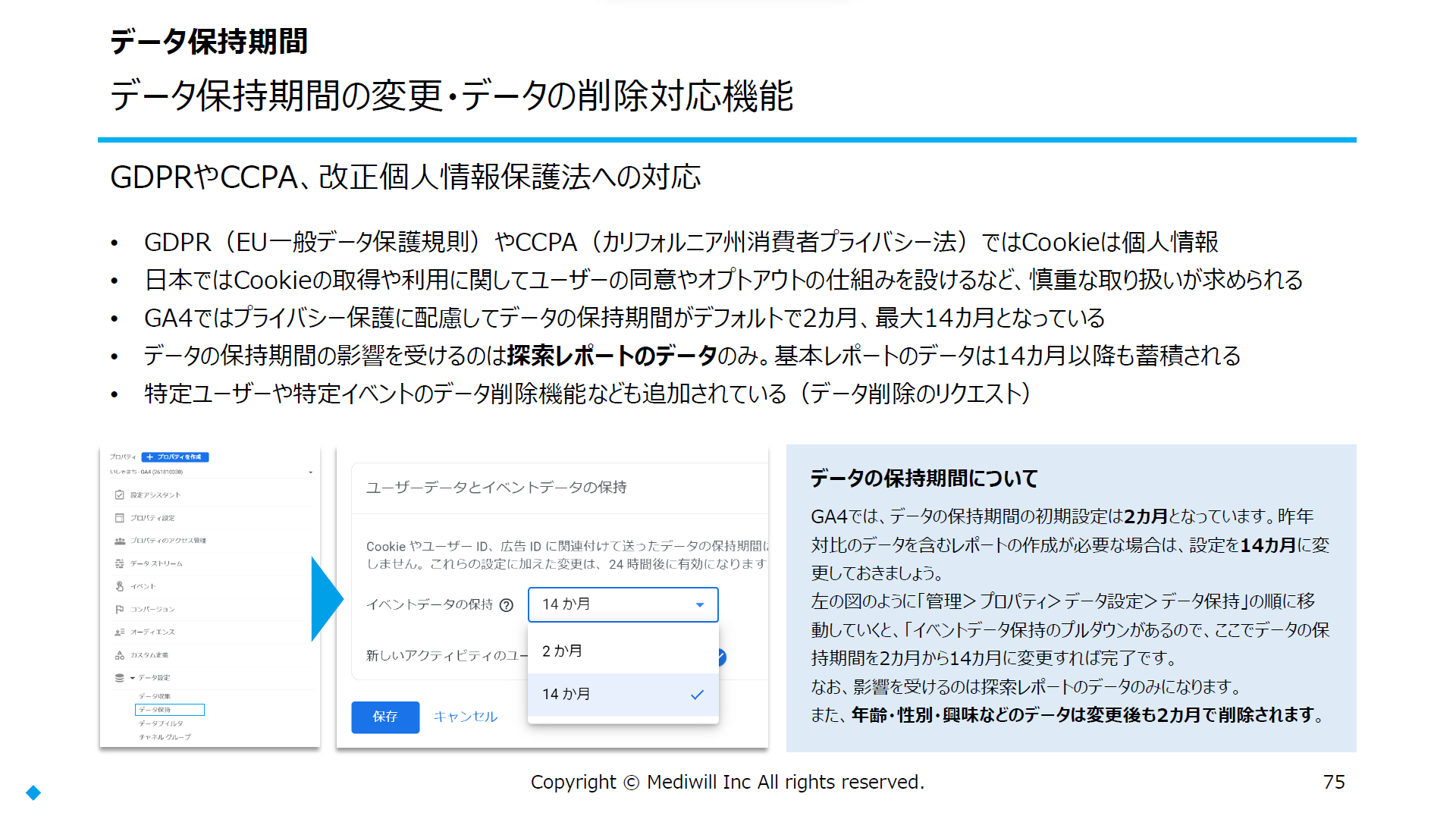
GA4ではプライバシー保護に配慮して、データ保持期間をデフォルトで2ヶ月、最大14カ月としています。この点について「最大14カ月までしかデータを追えないのか」という質問をよくもらいます。ただ、こちらの対象は探索レポートのみで、基本レポートのデータは14ヶ月以降も蓄積されます。ただ、探索レポートも1年程度はデータを追えるといいので、14カ月に設定することをお勧めします。
おわりに

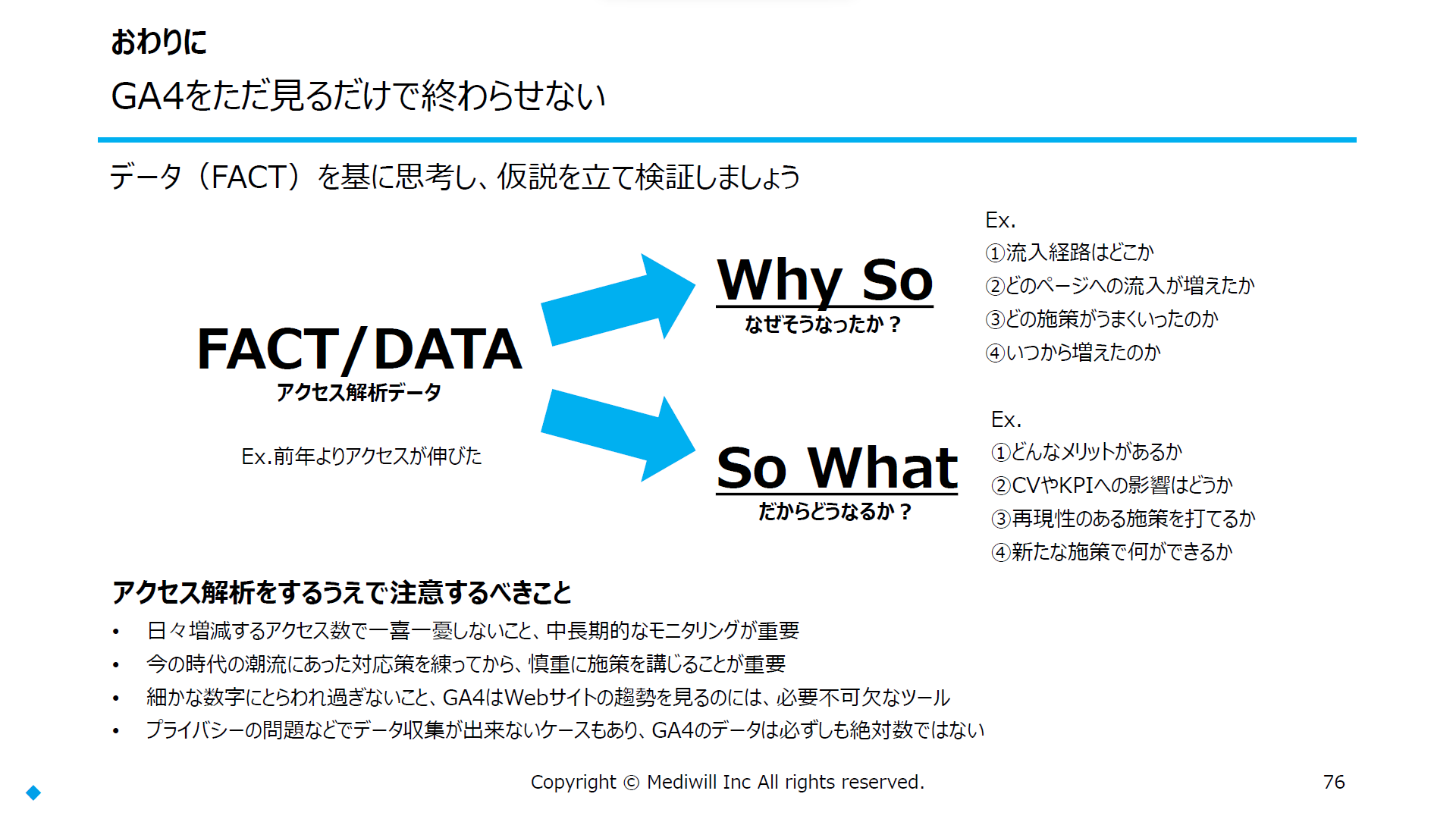
講演の締めとして、アクセス解析の心得を説明します。どうしてもデータを見ると、目先の増減に一喜一憂してしまうことがあるでしょう。しかし、Web分析においてデータは中長期的にモニタリングする必要があるため、長い期間でデータを見ていく姿勢が重要です。また、先ほど紹介したように、GA4のデータもレポートの種類や条件によってズレが生じることもあり、必ずしも絶対数とは言い切れません。細かな数字にとらわれ過ぎず、あくまでGA4は「サイトの趨勢を見るために必要不可欠なツール」であることを理解してほしいです。また、ただデータを見るだけではなく、「なぜそうなったのか」あるいは「データに変化があったことでどうなるのか」考えることも非常に大切です。「Why so?」と「So What?」の部分をしっかり意識しながら、アクセス解析をしてもらいたいです。
質疑応答、アフタートーク
(司会:弊社 黒田匠)
従来のユニバーサルアナリティクスにおけるPV(ページビュー)は、GA4の表示回数と完全にイコールと思ってよいでしょうか?(参加者からの質問)
平井:指標としては同じ意味合いだと思います。ただし、大前提としてGA4はユニバーサルアナリティクスとは全く違うツールですので、全く同じ数値になることはありません。ご紹介したユニバーサルアナリティクスとGA4の数値のズレの話のように、ページビュー(GA4における表示回数)は、カウントがズレます。(同期間同条件で)全く同じ数値にはなりませんが、意味合いとしては一緒なので「表示回数=ページビュー」という認識で大丈夫です。
色々と紹介していただきましたが、GA4になって一番「変わった」と実感したポイントはありますが?(黒田からの質問)
平井:よりユーザーの動きをきちんと理解しようというツールになったのではないでしょうか。これはGoogleも発表していることですが、今まではセッションと呼ばれる訪問と、ページビューと呼ばれるページ数をカウントするという、サイト都合な計測でした。一方でGA4はユーザーがサイトに来て、そのユーザーが起こす様々なアクション(イベント)を丁寧に拾っていく設計になっていると感じるので、よりユーザーの動きが見やすくなった印象があります。
黒田:これまでは割とシンプルに「どれだけ人が来ているのか」といった程度の計測だったものが、セミナーにもあったように動画が計測しやすくなったり、イベントでも「scroll」の概念が出てきたりと、サイト内での行動を細かく見られるところが変わったポイントでしょうか。
平井:そうですね。今までのユニバーサルアナリティクスでもイベントを作ることができてはいました。ただ、デフォルトでイベントを作り、それをカウントしてユーザーの動きを把握するという設計は、やはりGA4ならではかと思います。
最後に心得やコツについてお話がありましたが、本セミナーの参加者の多くを占める製薬企業様や医療機器メーカー様の担当者様にとって、どのぐらいの頻度でデータを見るとよいといった目安はありますか?
(メディウィル黒田からの質問)
平井:皆様お忙しいと思いますので、まずは1か月ごとに見ることをお勧めします。ただ、先に申し上げたように中長期的なモニタリングが必要ですので、半年とか3ヶ月といった、広い期間でデータを見ることも重要でしょう。
Adobe Experience Manager Sites(AEM)で作成したコーポレートサイトを、GA4にインポートして分析する方法はあるのでしょうか?(参加者からの質問)
黒田:こちらは少し専門的で、難しい内容かと思います。
平井:そうですね。AEMの事例は弊社にはなく回答が難しいです。ただしAEMのサイトであっても、その中にGA4が導入できるのであればモニタリングは可能かと思います。AEMの事例を扱っている制作会社もあるでしょうから、例えばインターネット上でAEMとGA4の事例を探して、実際にどうやってAEMのサイトにGA4を入れたのか調べてもらうのがいいかもしれません。
1回のセッション(訪問)が終わって、次のセッションとしてカウントされるのは、どのぐらいの間隔(例えば30分後など)が空いてからになりますか? それとも1回完全に離脱して、再度訪問したらカウントされるのでしょうか?(参加者からの質問)

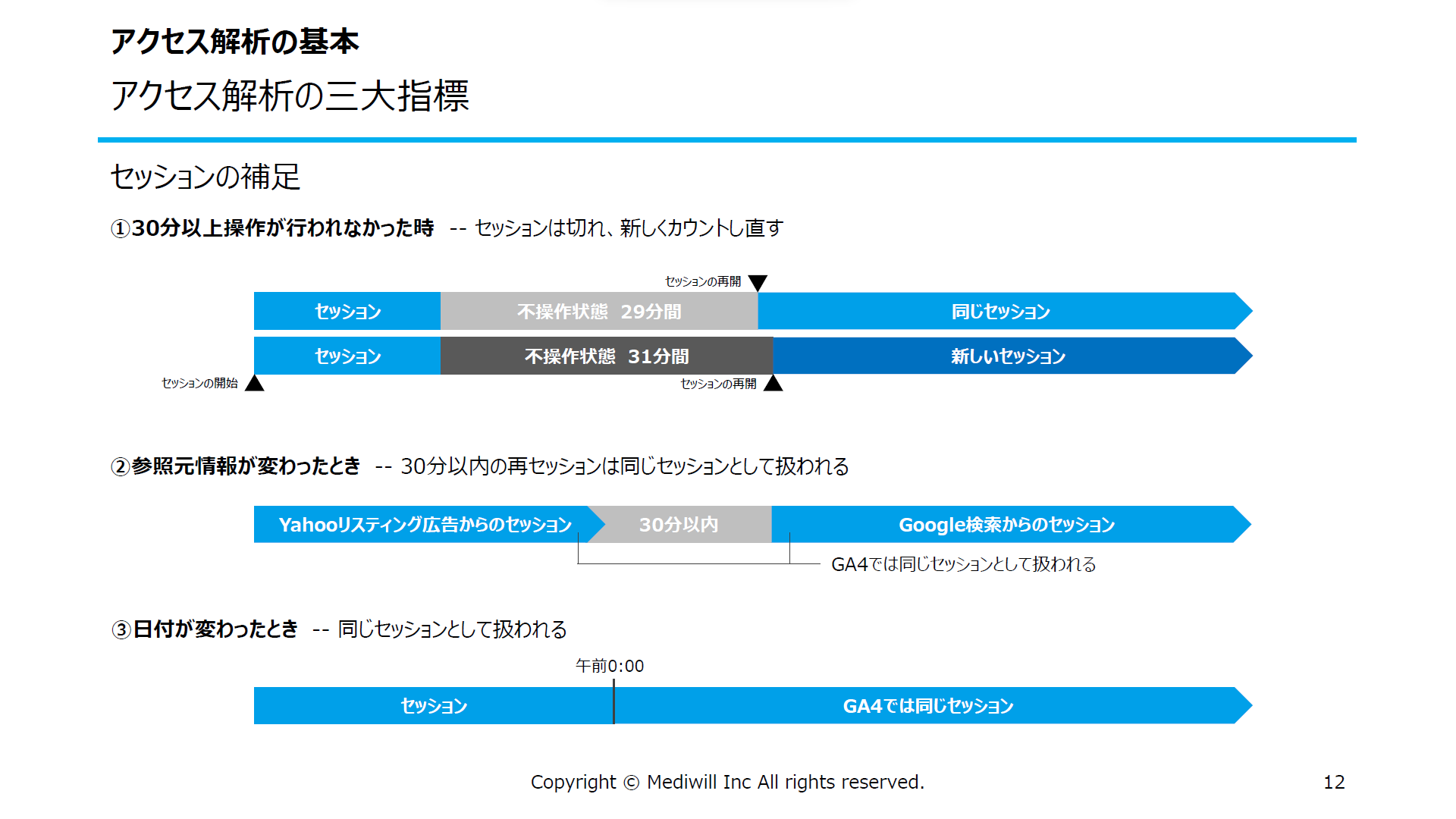
平井:セッションの補足として、例えば30分以上操作が行われないと、そのセッションは自動的に切れます。あとは30分以内に再セッションしたとき、例えば最初は広告から入って1回離脱し、5分後に今度は自然検索など別の経路から同じサイトに入ったとしても、GA4では同じセッションとして扱われます。このセッションの扱いは、ユニバーサルアナリティクスにはなくGA4からです。あとは日付が変わったときも、ユニバーサルアナリティクスでは午前0時で切れていましたが、GA4では同じセッションになります。こちらがユニバーサルアナリティクスと比べて変わったところです。
複数の動画コンテンツを掲載しているサイトにおいて、それぞれの動画コンテンツの視聴状況を最も効率よく確認する手順を教えてください。動画コンテンツはそれぞれ異なるページURLに掲載されています。(参加者からの質問)
平井:「効率がいいもの」を紹介するのは難しいですが、例えばGoogleタグマネージャーでイベント管理できるのであれば、それぞれの動画の再生数をカウントできるようにタグ付けすることが一番適しているのではと思います。
黒田:複雑になってくる場合はタグマネージャーを使うのがよいですね。
平井:そうですね。イベントごとの管理か、あるいは動画がYouTube動画かそれ以外の動画かにもよりますが、YouTube動画だとパラメーターがとれるので、カスタムディメンションという機能を使って、動画タイトルごとに分けて再生時間や視聴回数を見ることができます。YouTube以外の動画の場合は、おそらく再生のイベントを一から作らなくてはいけないと思うので、各動画の再生イベントごとにタグを作ることが一番シンプルではないでしょうか。
これまでのデータはそのままGA4に移行されるのでしょうか?(参加者からの質問)
黒田:質問に「名前が変わっただけで以前の項目と近いものは新たなものに移行して、新たにできた項目はブランクに?」とあるので、おそらくユニバーサルアナリティクスとGA4で表示回数とページビューのように、指標がなくなったり変わっていたり、新しくできたりといった、その辺りも含めて教えてほしいという質問かと思います。
平井:基本的にはユニバーサルアナリティクスからGA4に引き継ぐ形にはならないと思います。全く新しくGA4を設定する必要があり、早い段階からGA4を導入されている方は、ユニバーサルアナリティクスとの並行期間では同時計測をされていた状況でした。もしこの方がまだGA4を入れてない場合は、今すぐGA4を入れたほうがよいです。

あと、イベントの名前については、ユーザー、セッションなどがあり、ページビューは表示回数という呼び方に変わっています。ただ、意味合いとして表示回数とページビューは一緒です。また、実はGA4が導入された当初、ユニバーサルアナリティクスで確認できていた直帰率がなくなっていました。その後直帰率は復活しましたが、途中で説明したエンゲージメント率が例えば60%だとしたら、直帰率は40%、つまり「100-エンゲージメント率」したものに新たに設定されています。そのため、同じ名前の指標ではあるものの定義が違うこともあります。なくなったものでいうと、例えば離脱率が挙げられます。ただ、こちらは離脱そのものはカウントできるので、離脱数と表示回数を使って計算することが別途できます。

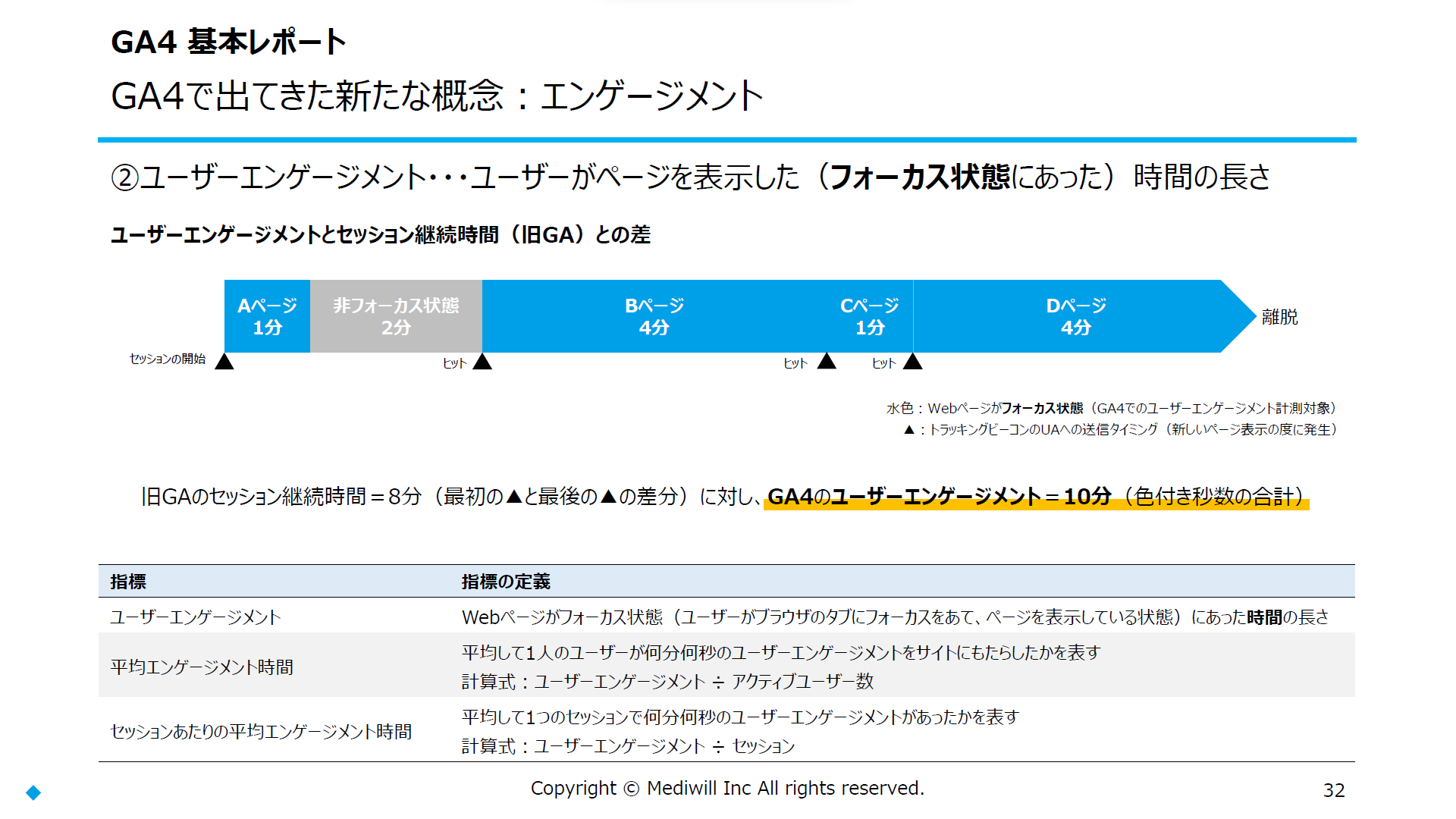
他に挙げられるものとして、滞在時間があります。少しだけ説明すると、滞在時間はエンゲージメント率と名前が似ていてややこしい「ユーザーエンゲージメント」に変わり、より正確に計測されるようになりました。

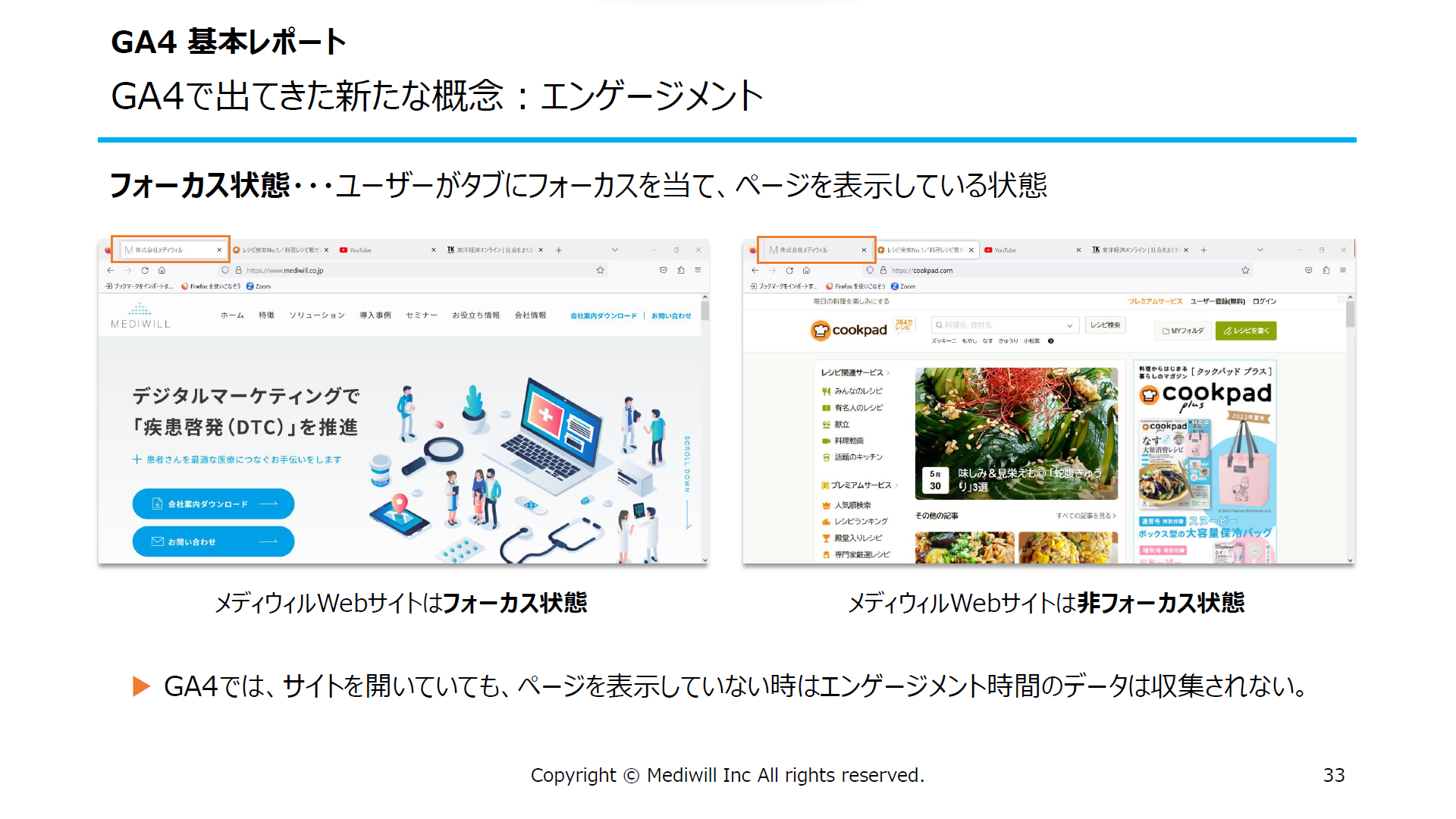
インターネットを閲覧中にタブブラウザを複数開いている場合、表示されているサイトは「フォーカス状態」にあります。例えば上図の左側では弊社のコーポレートサイトがフォーカス状態です。ここから別のタブに切り替えると、コーポレートサイトは開いているものの非フォーカス状態となり、閲覧している時間にカウントされません。この仕組みによって時間をより正確に測れるようになりました。
この時間の単位を「ユーザーエンゲージメント」といい、以前の滞在時間の合計にあたります。これをユーザーの数で割ったものが平均エンゲージメント時間であり、以前で言うところの平均滞在時間や、ページごとに見たときの平均ページ滞在時間に近いです。「ユーザーエンゲージメント÷セッション」で計算する「セッションあたりの平均エンゲージメント時間」が以前のセッション継続時間にあたるので、時間関係の単位も結構変わっているのが正直なところです。各レポートの指標を見て、おさえてください。

