株式会社メディウィルはオンラインセミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」を2023年7月27日に開催しました。講師は弊社の平井貴規が務めました。本記事含め3回にわたって、Google Analytics4(GA4)の見方や使い方、アクセス解析の基本等について紹介します。(2回目)
※本コンテンツは実際にGA4の画面を見ながら読まれることをお勧めします。
- Google Analytics4とは?アクセス解析の基本とは?~メディウィル主催セミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」より①
- 深掘り分析ツール「GA4探索レポート」の作り方&気になるGA4の数値のズレ・保持期間~メディウィル主催セミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」より③
目次
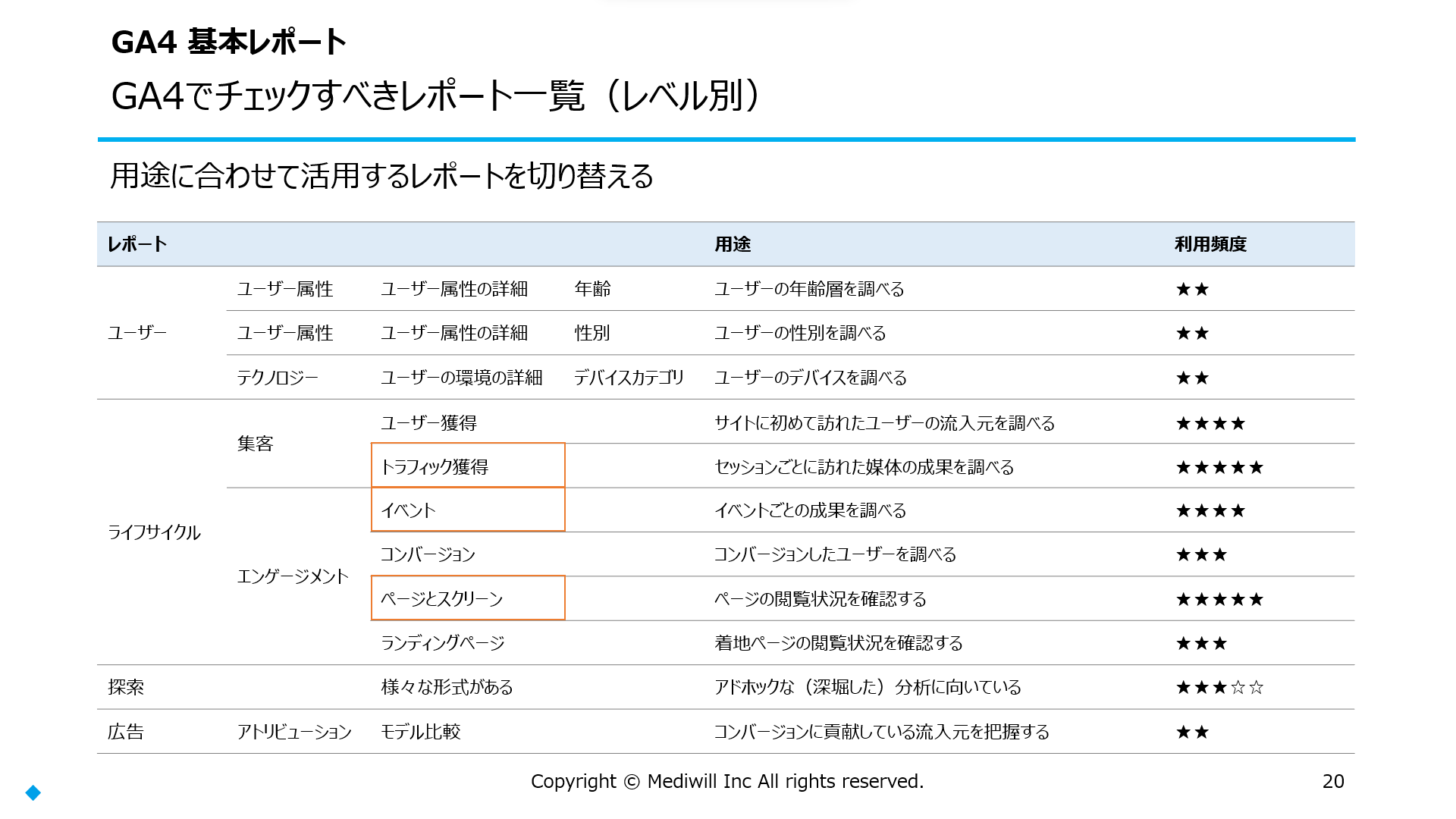
GA4の基本レポート GA4でチェックすべきレポート一覧(レベル別)

今回はGA4(Google Analytics4)の画面を実際に示しながら、GA4の使い方・見方をおさえていきます。上図で列挙しているのは、皆様に関係しそうなGA4のレポートです。その中でも利用頻度は様々ですので、今回は「とりあえずこれを見ておけばよい」と考えられるレポートとして、ピックアップした以下の3つから使い方や指標を学んでいきます。
- 集客の「トラフィック獲得」レポート
- エンゲージメントの「ページとスクリーン」レポート
- エンゲージメントの「イベント」レポート
また、これらとは別に「探索」というレポートも使い方だけ簡単に紹介します(記事③で紹介)。これは基本的に中・上級者の方が自分の好きなようにカスタマイズして、より深掘りした分析をするためのレポートです。それでも使い方さえ学んでしまえば、自分の好きなレポートを作れて便利だというリアクションをお客様からいただいています。
GA4の基本レポート トラフィック獲得レポート~ユーザーはどこから来たのか~
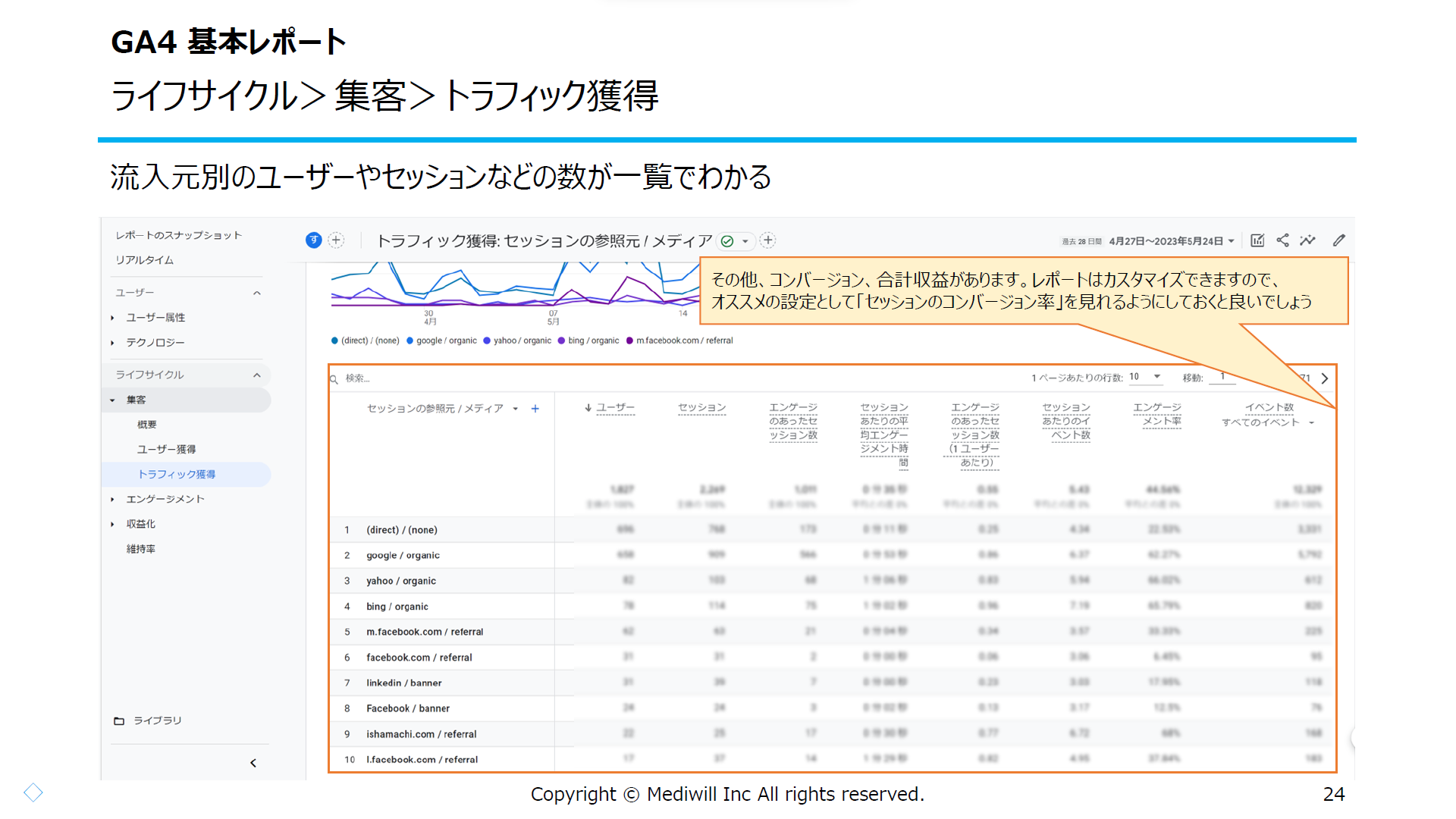
最初に、皆様がおそらく一番使うであろう「トラフィック獲得」レポートについて説明します。トラフィックとは経路、要するに「ユーザーはどこから来たのか」を見ることができるレポートです。

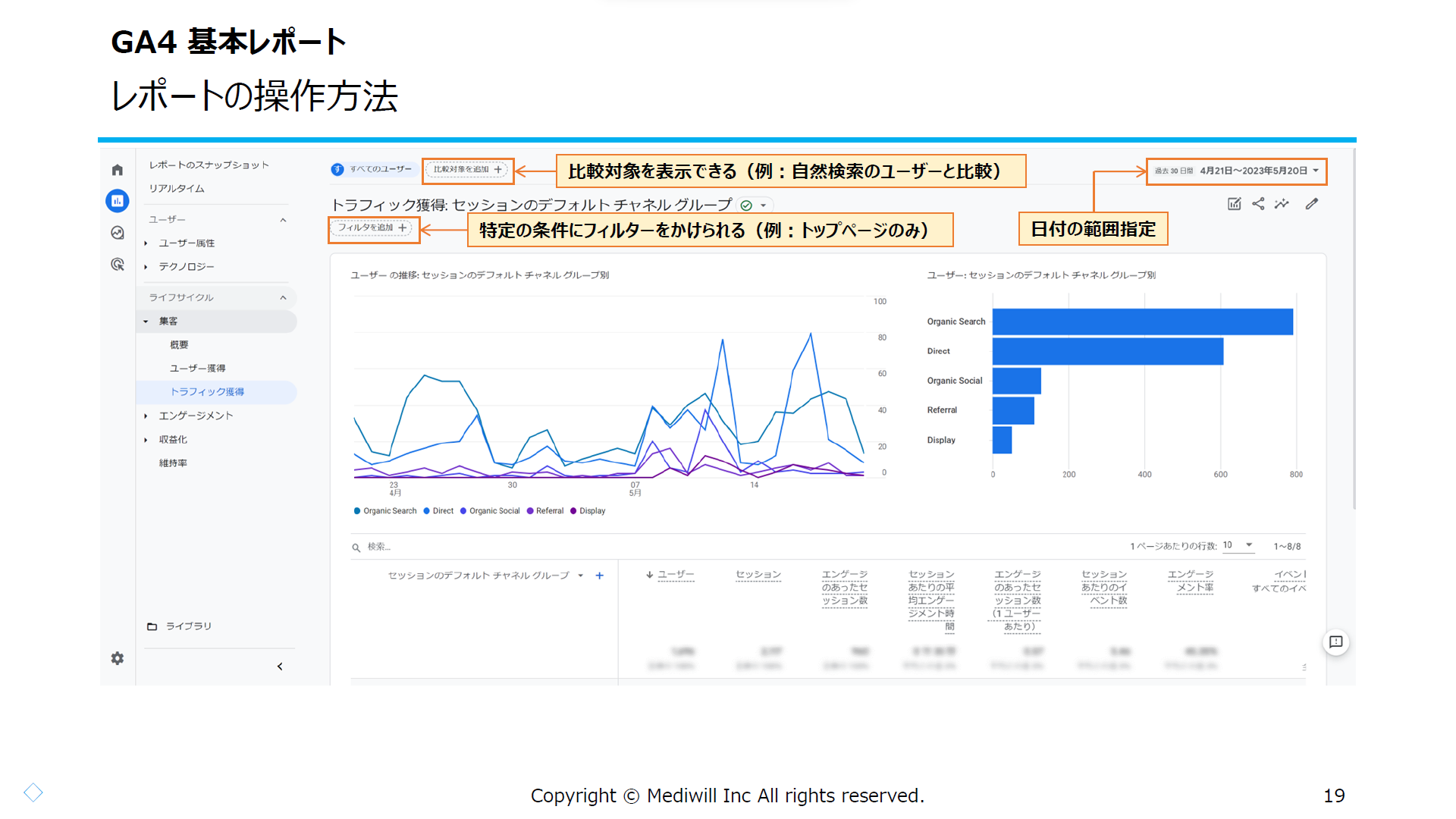
上図は弊社のコーポレートWebサイト(以下サイト)のGA4ホーム画面です。一番左にメニューがあり、ここで「レポート」を選択します。そしてレポートのメニューから「ライフサイクル」の「集客」をクリックし、表示された「トラフィック獲得」をさらにクリックします。すると、トラフィック獲得レポートが出てきます。

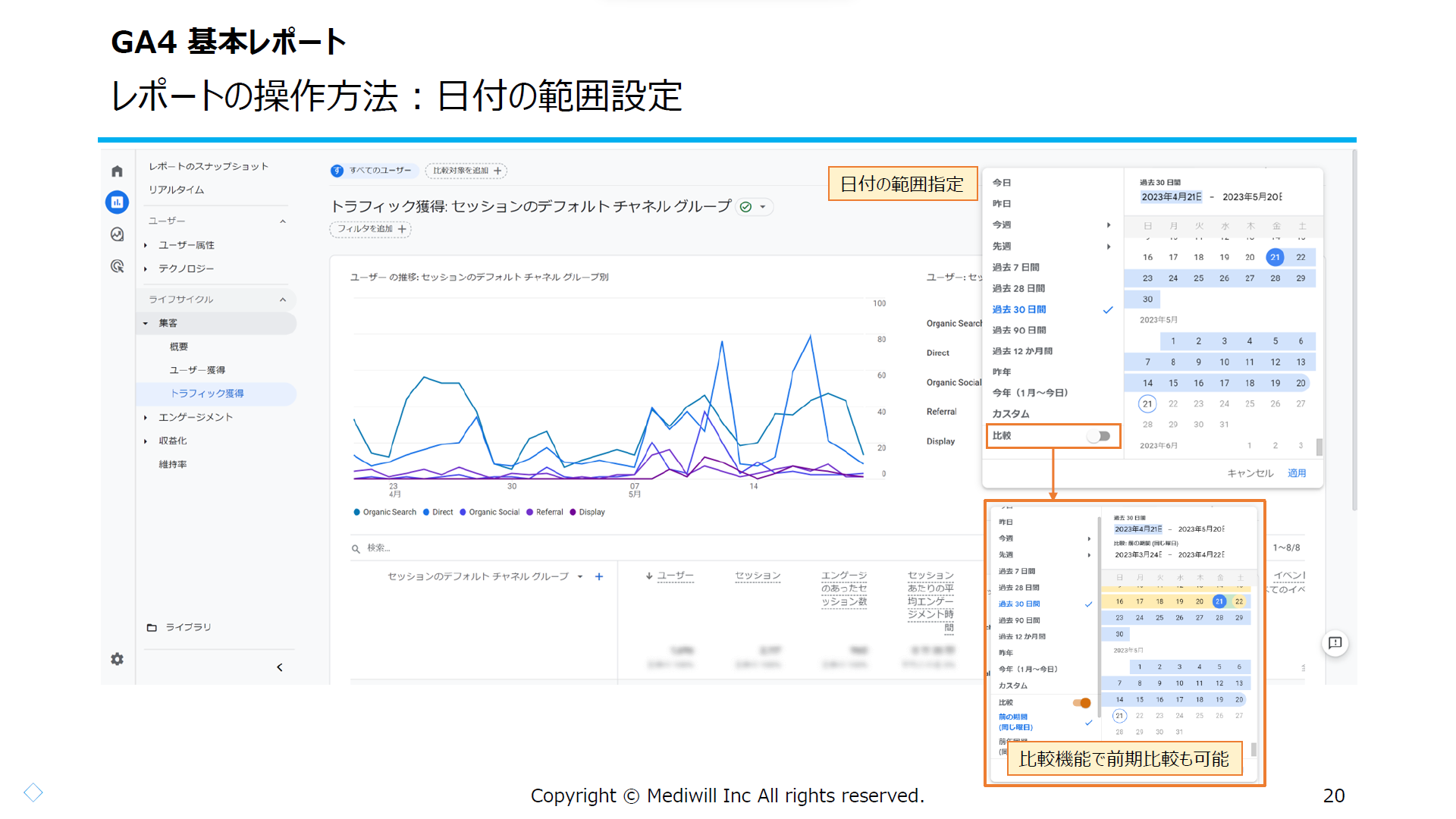
皆様がレポートを見るときに最初にやりたいことは、日付の範囲指定だと思います。指定した範囲のレポートを見るには、右上の日付が記載されているところをクリックし、カレンダーを表示させます。
例えば6月のレポートを確認したいときは、6月1日から30日を選んで適用させましょう。レポートは上部に折れ線や棒形式のグラフがありますが、最も見やすいのはページ下部に表示される表だと思うので、こちらを中心に説明します。

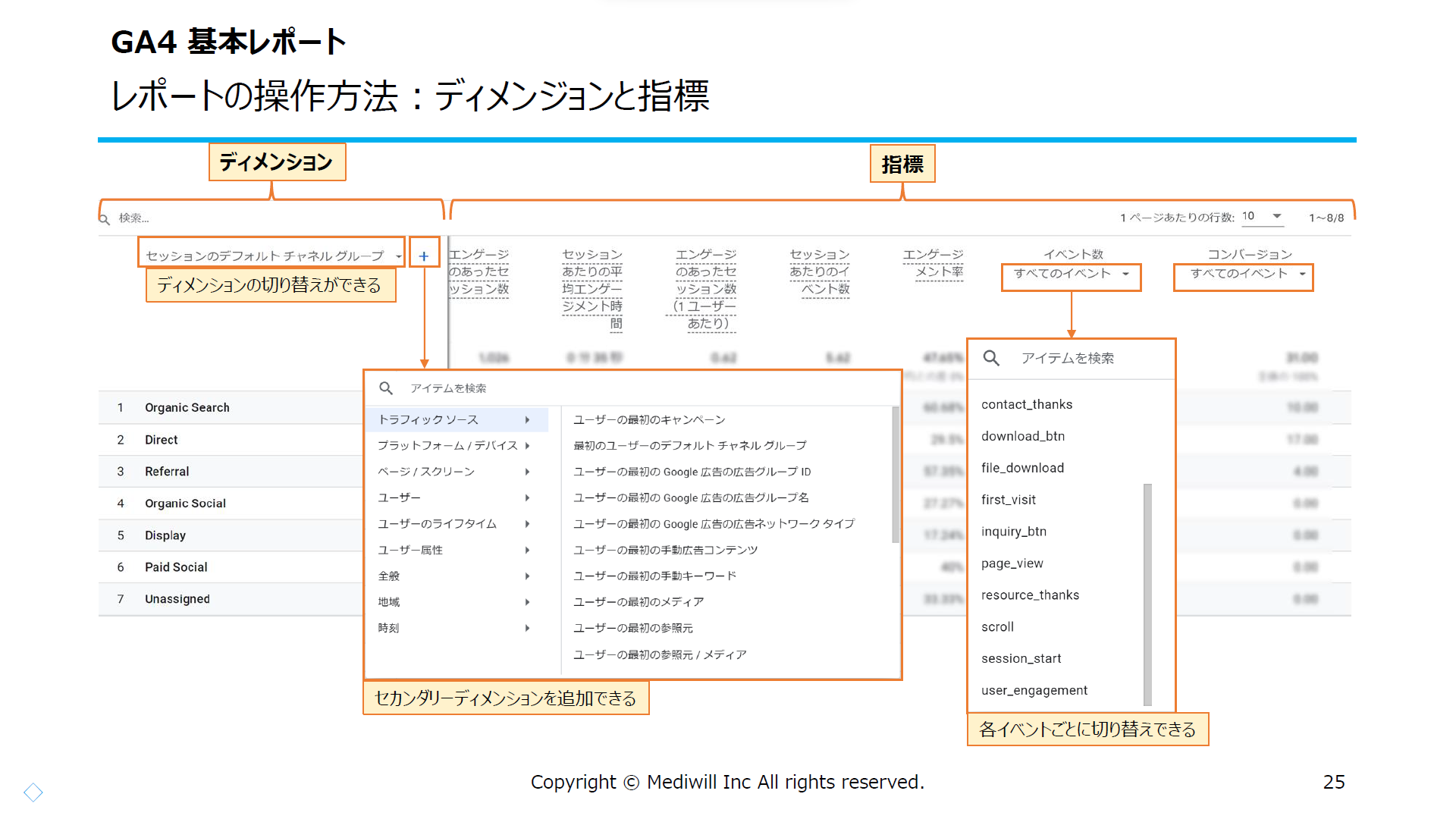
表左側の部分は、分析の切り口を意味する「ディメンション」です。今回の分析の切り口はトラフィックつまり経路なので、「どこからユーザーが来たのか」というレポートを表示させます。

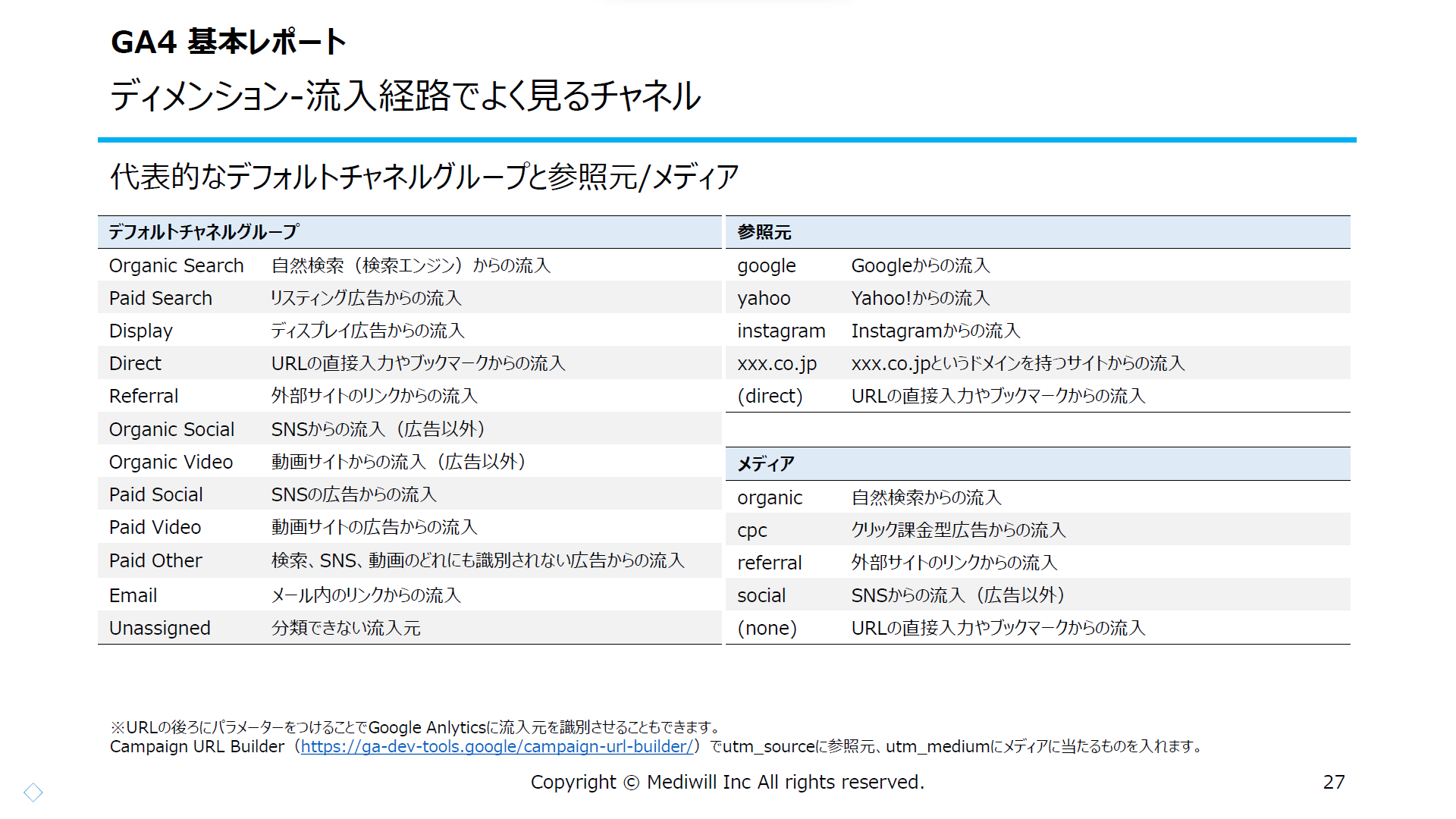
例えば「Organic Search」は自然検索、つまりGoogleやYahoo!等の検索エンジンから来た人のことを指します。「Referral」は他のサイトからリンクを通して来た人、「Organic Social」はSNSから来た人になります。
検索、SNSのようにザックリとした切り口でのグルーピングを「デフォルトチャネルグループ」といいます。例えばもう少し細かく、検索の中でもGoogleからなのかYahoo!からなのかといった詳細な経路を確認したい場合には、「セッションのデフォルトチャネルグループ」の表記をクリックし、出てきたプルダウン(事前に設定された選択肢リストのこと)から「セッションの参照元/メディア」を選びます。すると、GoogleのOrganic、Yahoo!のOrganic等、より細かくアクセスデータを切り分けられます。ただ、細かい切り分けがたくさん出てくると埋もれてしまい少し分かりづらいかと思います。その場合は、例えば検索窓に「organic」と入力して「organic」だけに絞り込むことが可能です。

表右側の「ユーザー」や「セッション」などは指標と呼ばれる分析の物差しで、ユーザー(訪問者数)、セッション(訪問回数)、イベント数、コンバージョン数などが並んでいます。イベント数は、その下の「すべてのイベント」をプルダウンするとイベントごとにその数を見ることができます。例えばクリックイベントだけ見たい場合、「click」を選択すれば確認できます。
コンバージョンも同様で、コンバージョンとして指定したイベントごとの値を確認できます。例えば弊社のコーポレートサイトで操作してみると、「お問い合わせありがとうございました」というページが表示された回数は「contact_thanks」、「資料請求ありがとうございました」というページが表示された回数は「resource_thanks」でそれぞれチェックできます。このようにイベントやコンバージョンは、各イベント、各コンバージョンイベントに限定して見ることができます。
ここまでユーザー、セッション、イベント、コンバージョンといった基本をおさえてきました。続いて、中央に並ぶ「エンゲージのあったセッション数」や「エンゲージメント率」などが何を意味するのか説明します。

エンゲージメントについて説明する前に、「これまでのGA=ユニバーサルアナリティクス」でみられた問題について、例を示しながら簡単に説明します。
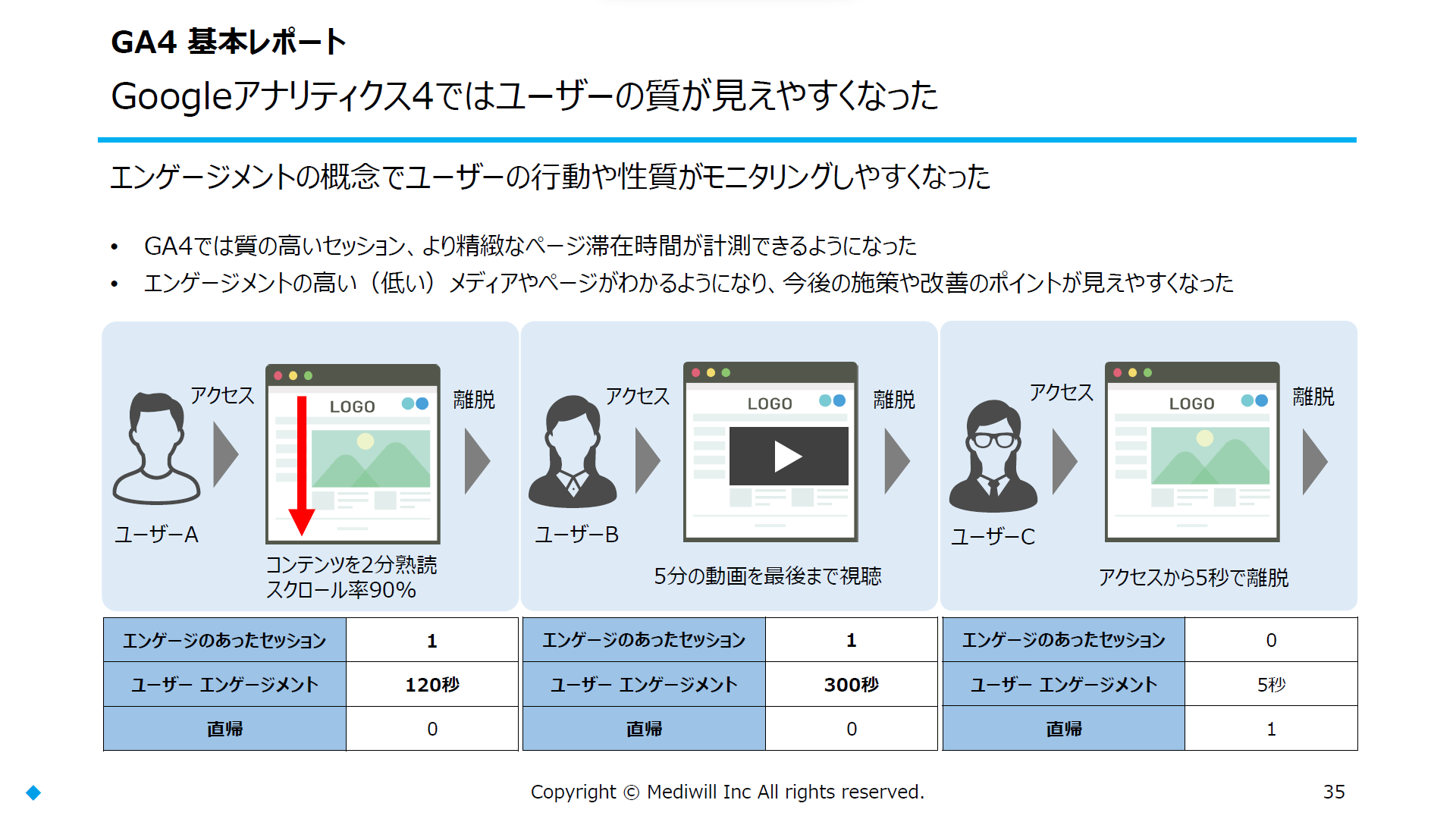
上図のように、Aさんはサイトでコンテンツを2分かけて熟読し、ページの一番下までスクロールしてページを離脱しました。次にBさんはサイトで5分間の動画を最後まで視聴し、そのページで離脱しました。Cさんはサイトに入って「何か違うな」と思い、5秒でページを離脱しました。ユニバーサルアナリティクスではAさん、Bさん、Cさんをそれぞれどう評価したかというと、全員を「直帰」、つまり「入ったWebページだけ見て出て行った」と評価していました。Webにおける「直帰」は基本的にあまりいい意味では使われず、興味がなかったことを指す用語で、直帰率という言葉を聞いたことがある・よく見ている方もいるかと思います。直帰率は基本的に低いほうがよく、直帰率が高ければ興味を持たれていないコンテンツだと考えられるので、該当ページを改善する方向で話が進んでいくことでしょう。
つまり、ユニバーサルアナリティクスではAさんもBさんもCさんも、「このWebページに全く興味を持ってくれなかった」と評価してしまっていたのです。しかし、その評価は実態を表してはいません。コンテンツを熟読したAさんと動画を最後まで見たBさんは非常に興味を持ってくれているはずなのに、5秒で離脱したCさんと同じ扱いを受けるという問題が生じていました。

そこで、GA4では新たな概念となる「エンゲージメント」が登場し、さらに指標の一つとして「エンゲージのあったセッション」が作られました。この「エンゲージのあったセッション」とは、ユーザーに興味を持ってもらえたセッションのことを指します。
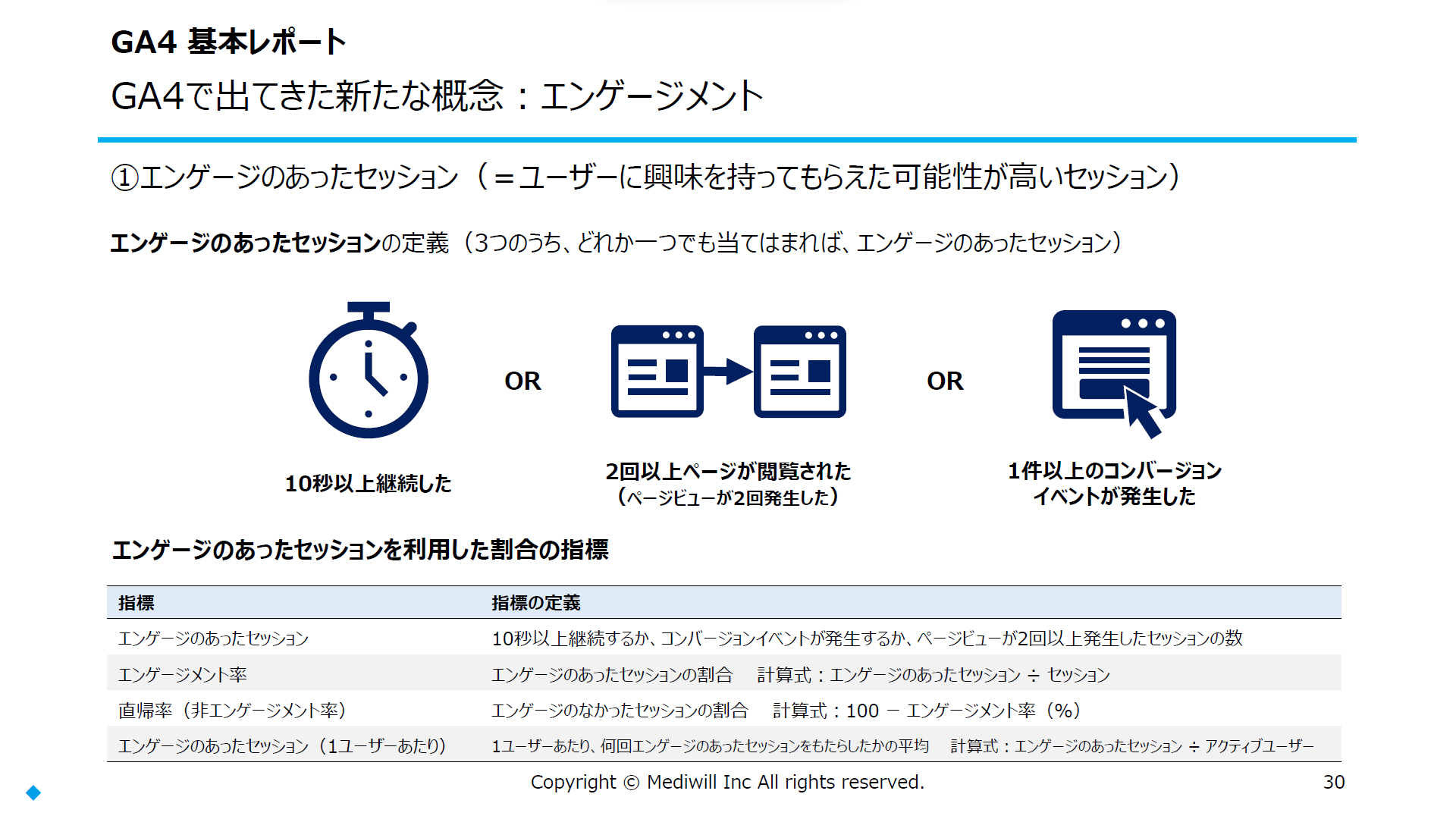
「エンゲージのあったセッション」は、以下の3つのうち1つでも当てはまるセッションであれば該当すると定義づけられています。
- 10秒以上継続した
- 2回以上ページが閲覧された(ページビューが2回発生した)
- 1件以上のコンバージョンイベントが発生した
つまり、「10秒以上見てくれた」「2ページ以上見てくれた」「コンバージョンしてくれた」ということは、興味を持ってもらえたと考えるのです。
また、「エンゲージのあったセッション」と合わせて覚えてほしい指標がエンゲージメント率です。これはすべてのセッションのうち、エンゲージのあったセッション(興味を持ってもらえたセッション)の割合を見る指標です。計算式にすると「エンゲージのあったセッション÷セッション」となり、そこから算出された割合をエンゲージメント率と定めています。

こうした指標を設けると、どういったメリットがあるか説明します。(上図で)Aさんは2分間、Bさんは5分間あるページに滞在しました。両者とも10秒以上滞在しているので、GA4ではAさん、Bさんのセッションを「エンゲージのあったセッション」と評価します。一方、Cさんは5秒で離脱しているので、「エンゲージのあったセッション」にはカウントされません。こうしてGA4では、興味を持ってくれたユーザーかどうかを「エンゲージのあったセッション」や「エンゲージメント率」といった指標で切り分けることができるのです。
実際にレポートを見る際には、ユーザーや表示回数(ページビュー)に加えてエンゲージメント率にも着目してほしいです。特にユニバーサルアナリティクスで直帰率を見ていた方は、今後はエンゲージメント率を見るとよいでしょう。直帰率はネガティブな指標で低いほうがいいものでしたが、エンゲージメント率は多ければ多いほどそれだけ興味を持ってくれている人がいるという指標ですので、ぜひ着目してください。
GA4の基本レポート ページとスクリーンレポート~よく読まれているページはどれか~
次はページレポートについて説明します。これは「よく読まれているページはどれか」という、ページに関するレポートです。

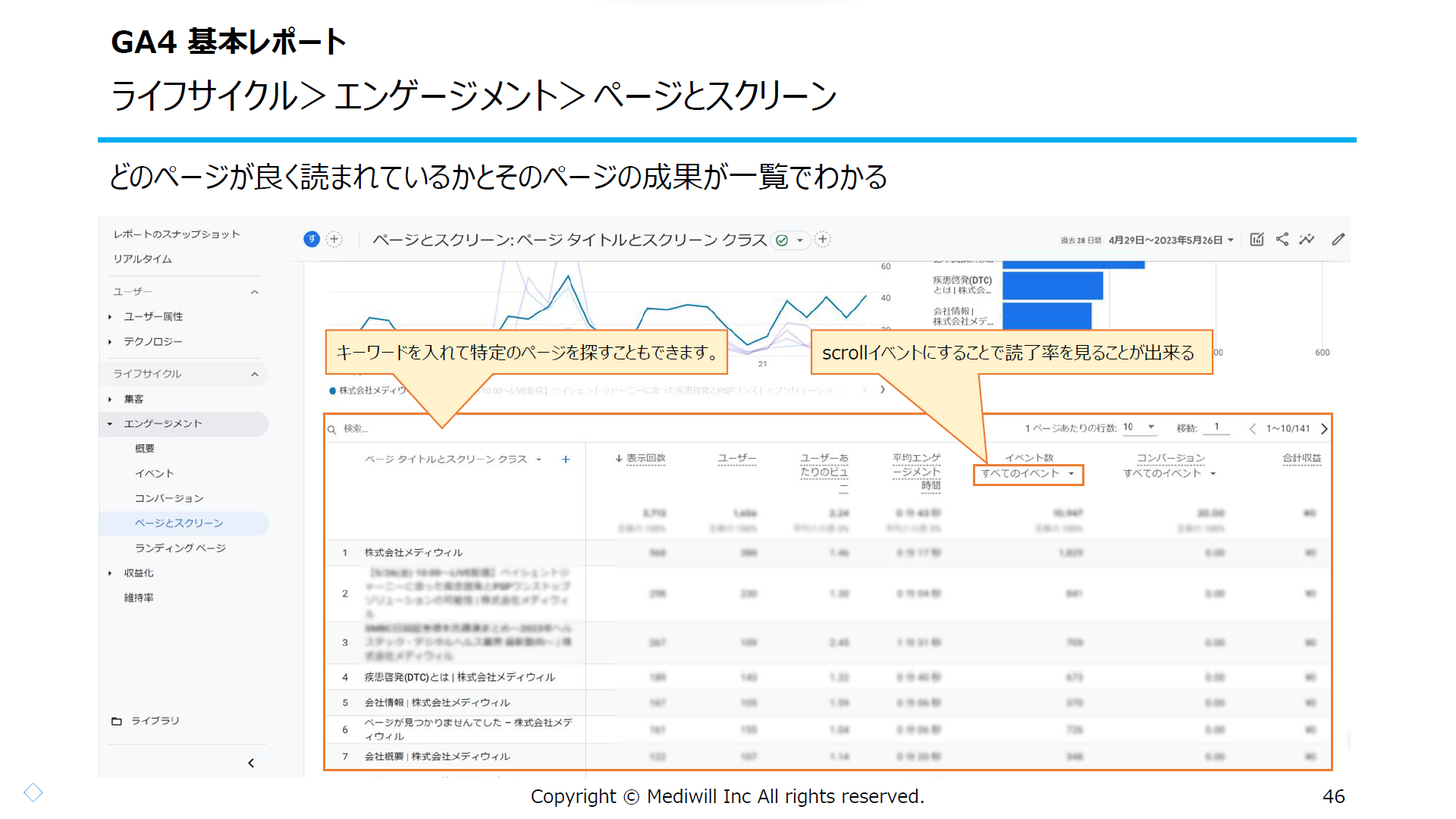
GA4で「エンゲージメント」をクリックし、続いて「ページとスクリーン」をクリックすると、「ページとスクリーンレポート」が出てきます。上図下部の表を見るとディメンションの一番上に「ページパスとスクリーンクラス」と表示されますが、URL末尾の文字列(パス)が並んでいて少し分かりづらいです。ページごとの成果はページタイトルごとに確認できると分かりやすいので、「ページタイトルとスクリーンクラス」に切り替えます。「ページタイトルとスクリーンクラス」ではディメンションがページタイトルになります。指標としては、表示回数(ページビュー数)、ページごとのユーザーの数、ページごとのイベント数、コンバージョン数などを見ることが可能です。

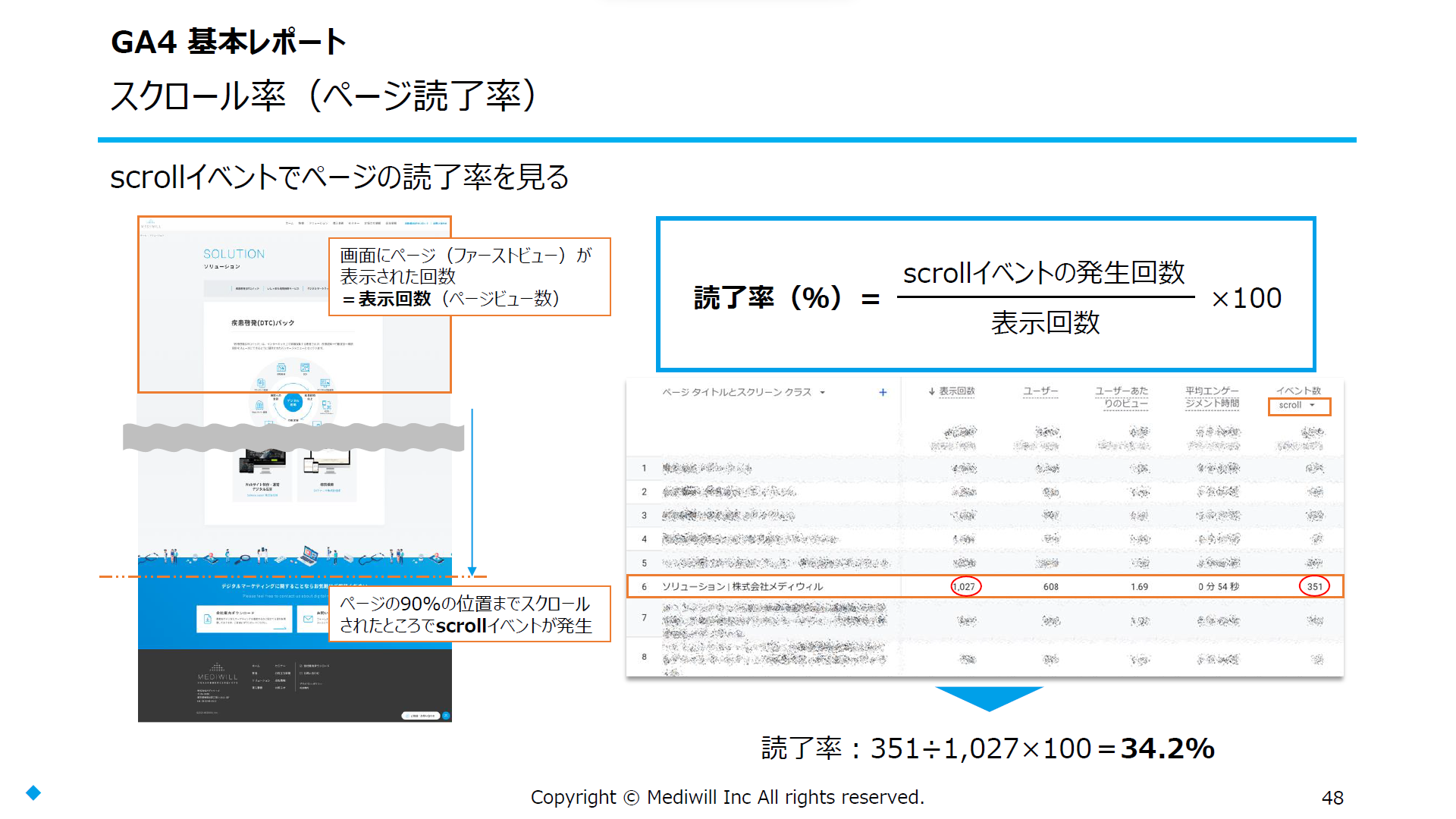
ここで、ページレポートを使ってページのスクロール率(読了率)を見ていきます。ページレポート下部の表でイベント数の下の「すべてのイベント」をクリックしてプルオーバーを表示させ、「scroll」を選択します。するとページごとの「scroll」イベントの発生数(=ページが90%以上スクロールされた回数)が見られるようになります。ファーストビュー(サイトに入ったときに最初に表示される部分)が表示された回数を、表示回数(ページビュー数)といいます。つまり、ファーストビューが表示されたうち「scroll」イベントが発生した割合を見れば、ユーザーがどれぐらいの割合でページを下まで読んでくれているか算出することができます。計算式は「scrollイベントの発生回数÷表示回数×100」で、読了率をページごとに算出することでどのページがどれぐらい読まれたのか相対的に分かります。
今回取り上げたのは、弊社コーポレートサイト内の「ソリューション」というサービス紹介ページで、こちらの読了率は34%と3回に1回程度はページが読了されていました。

続いて、お客様事例を見ながら解説します。こちらは富士製薬工業様のモバイルアプリのWebサイト「LiLuLa」です。アプリのダウンロード向上を目的に作成されたサイトで、女性向けを中心に健康情報も発信しています。
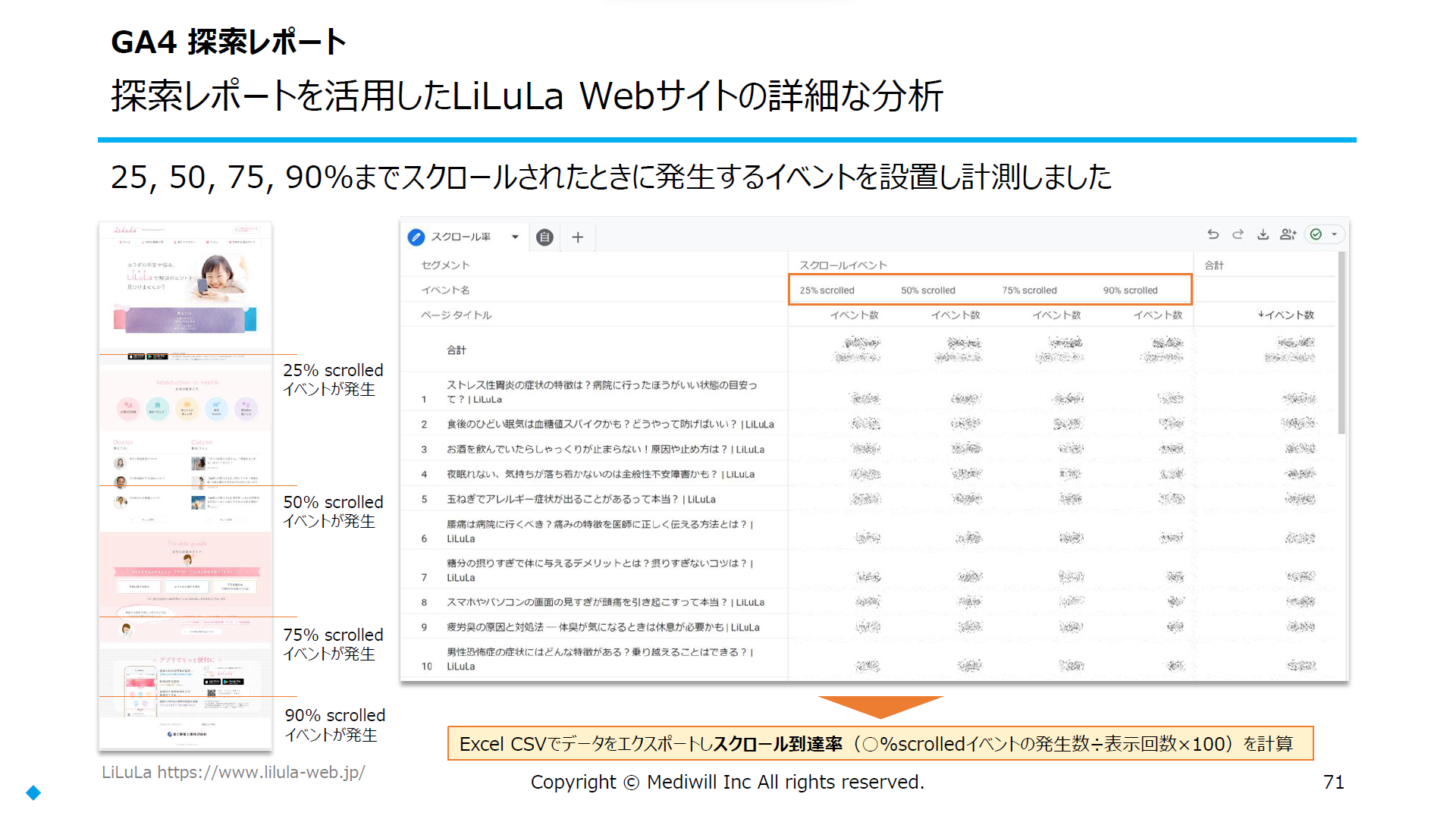
健康情報をたくさんの人に読んでもらいたい思いがあり、実際にアクセス数はとても多いサイトですが、果たしてどれぐらい下まで深く読まれているのか非常に気になっていました。そこで、通常は90%までスクロールすると「scroll」イベントが発生しますが、75%まで、50%まで、25%までスクロールした際にもそれぞれイベントが発生するよう設定し、ページごとに相対的に見ることで全体的なユーザーの動きを捉えることにしました。
各「scrolled」イベントの発生数は、「探索レポート」(記事③で紹介)で一覧として確認しました。スクロール到達率はここに表示されている「○%scrolled」イベントの発生数を、各ページの表示回数でそれぞれ割って算出しました。
結果として、25%までページをスクロールした人は全体の8~9割、90%までスクロールしてくれた人は全体の1~2割ほどにとどまること、また5割以上の人がページの半分まで読んでいることが分かりました。つまり、半数以上の人が興味を持って途中まで読んでいることが見えてきました。
GA4基本レポート イベントレポート~ユーザーはどんな動きをしているのか~
基本レポートの最後として、イベントレポートを紹介します。イベントはユーザーの様々な動き・アクションを捉えているもので、まさに「ユーザーはどんな動きをしているのか」把握するのに適したレポートです。

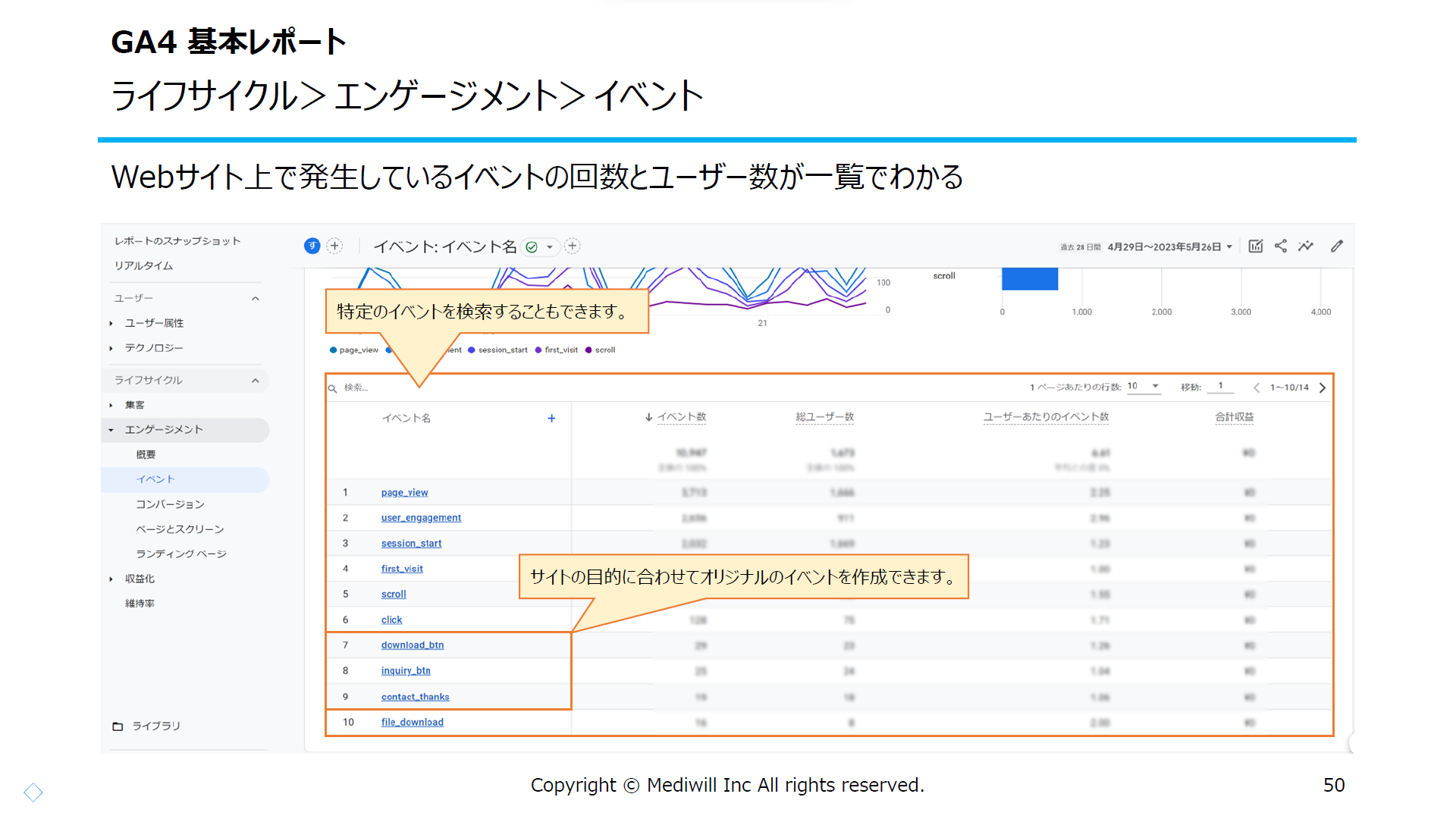
GA4上で「エンゲージメント」内の「イベント」を選択すると、イベントレポートが出てきます。ディメンションの部分に各イベント、例えば「page view」や「scroll」、「click」といった様々なイベントが並んでいて、これはGA4がデフォルトで設定しているものです。他にも、資料のダウンロードボタンやサンクスページを表示したときのイベントなど、サイトごとに必要な独自で作ったイベントも、一覧で見ることができます。指標は、それぞれのイベント数やそのイベントを起こしたユーザー数を表示しています。

GA4が初期で設定している代表的なイベントの中に、「video_start」があり、サイト内に埋め込まれている(JavaScript APIサポートが有効になっている)YouTube動画の再生が開始されたときにイベントが発生します。

お客様である旭化成ファーマ様のサイト「骨検」では、トップページにYouTube動画が埋め込まれています。こちらの動画再生数、動画視聴完了数を用いて、視聴完了率を求めます。「video_start」は動画の再生開始時に、「video_complete」は最後まで動画を見てもらったときに発生するイベントで、「video_complete」の回数を「video_start」の回数で割ることで、視聴完了率を求められます。ちなみに、骨検である一定期間での視聴完了率を計測したところ63.3%と、半分以上の方が動画を最後まで見てくれていました。
このように動画を多くの人に再生してもらえたり、最後まで視聴してもらえたりすればよいのですが、せっかく動画をサイト内に用意してもなかなか最後まで見てもらえない、サイト自体のアクセス数はいいのに動画は再生してもらえないこともあります。そんな時にどのような施策を打てばよいのか、お客様事例を基に紹介します。

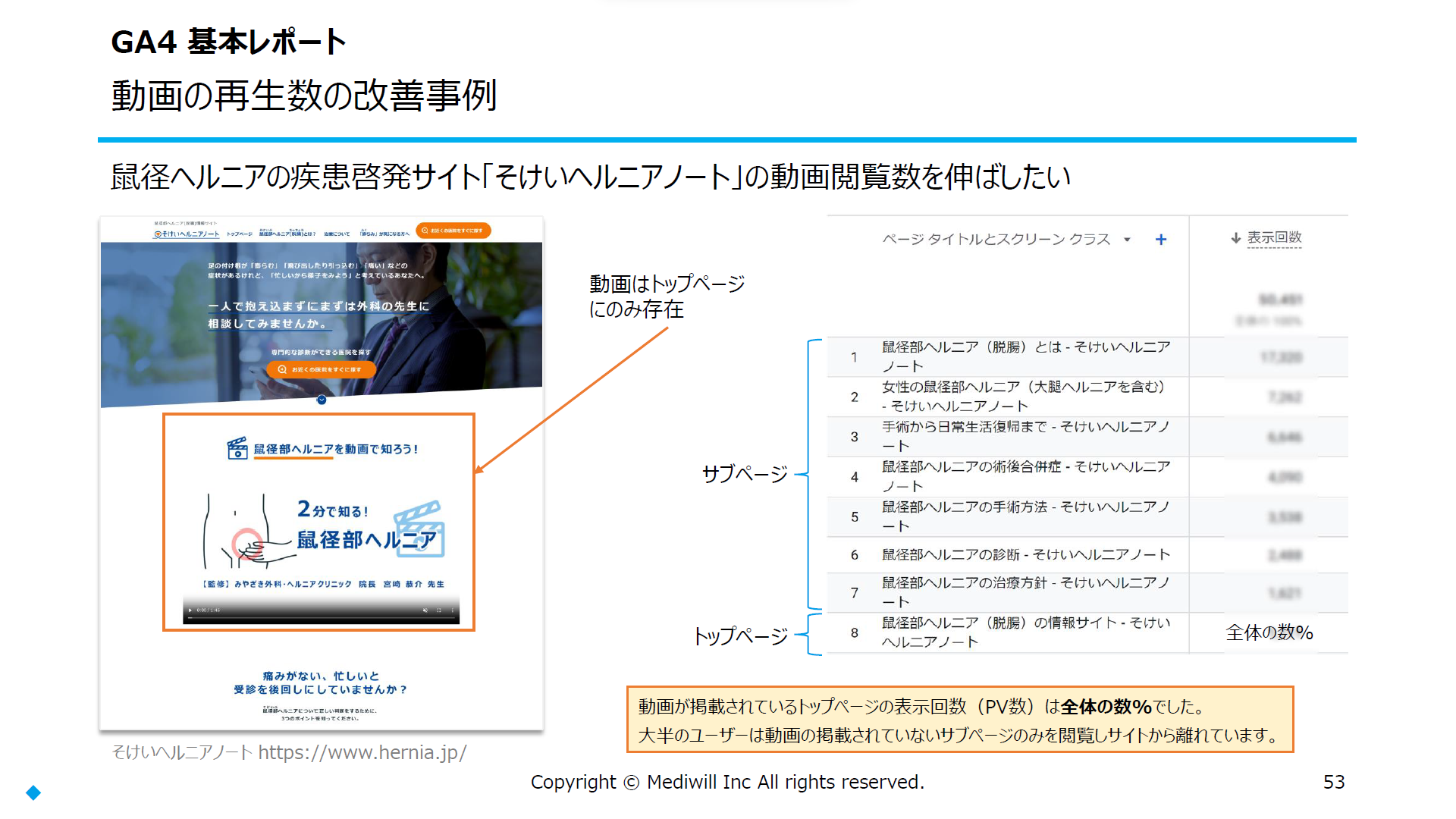
こちらはメディコン様の鼠径部ヘルニアの疾患啓発サイト「そけいヘルニアノート」です。骨検と同様に、トップページに(YouTubeではない)動画が埋め込まれています。動画の再生数は、別途イベントを設定してカウントしています。
そけいヘルニアノートは、アクセス自体非常に堅調なサイトである一方、なかなか動画を再生してもらえない課題を抱えていました。その理由を探るべくGA4で様々な角度から分析していくと、「動画を埋め込んでいるトップページがあまり見られていないために、動画の存在に気付いてもらえていないのでは」という仮説に行き着きました。サイト全体のアクセスが好調なのは、サブページにたくさん集客できているからだと判明しています。

分析結果を踏まえ、より多くの方に動画に気付いてもらえる施策として、サブページに動画の存在をPRするポップアップを設置しました。するとポップアップ設置前の5月の動画再生数に比べて、設置後の7月は動画再生数が約10倍に成長しました。「今までは動画の存在に気づいてもらえなかったのでは?」という仮説検証が成功した形になりました。このように仮説を立てて検証し改善していくプロセスは、GA4を使って実際に行うことができます。GA4を使いこなせることが、よりよいサイト運用につながるといえます。
深掘り分析ツール「GA4探索レポート」の作り方&気になるGA4の数値のズレ・保持期間~メディウィル主催セミナー「7月より完全移行!今こそ知りたいGA4アクセス解析超入門」より③

